[blog10] Reflective report for the first semester
D – Describe objectively what happened
In the first semester of “Design and Media”, I produced 4 projects and write a self-study blog every week for 10 weeks, as well as 2 assignments.
Project 1 My Way, an object of personal cartography

The aim of this project is creating a visual representation of my ‘journey’ to the MA Communication Design program that includes a profile of your current interests, skills and strengths. And my work should be based on features and characteristics of a map. First of all, I took my own hobbies and life as a starting point and thought of many ideas. In the end, I wanna make a collage to show my memorable moment in 2020 and 2021.
Project 2 Everyday people

The aim of this project is to engage with in-depth user analysis and modeling techniques in order to investigate user behaviors and to identify archetypal user groups, with a view to understanding and enriching user experience. This project is about researching and understanding users. I worked through the COLLECT and COMPREHEND elements of the 5C design model and researched the people involved in a particular aspect of everyday life – the user group.
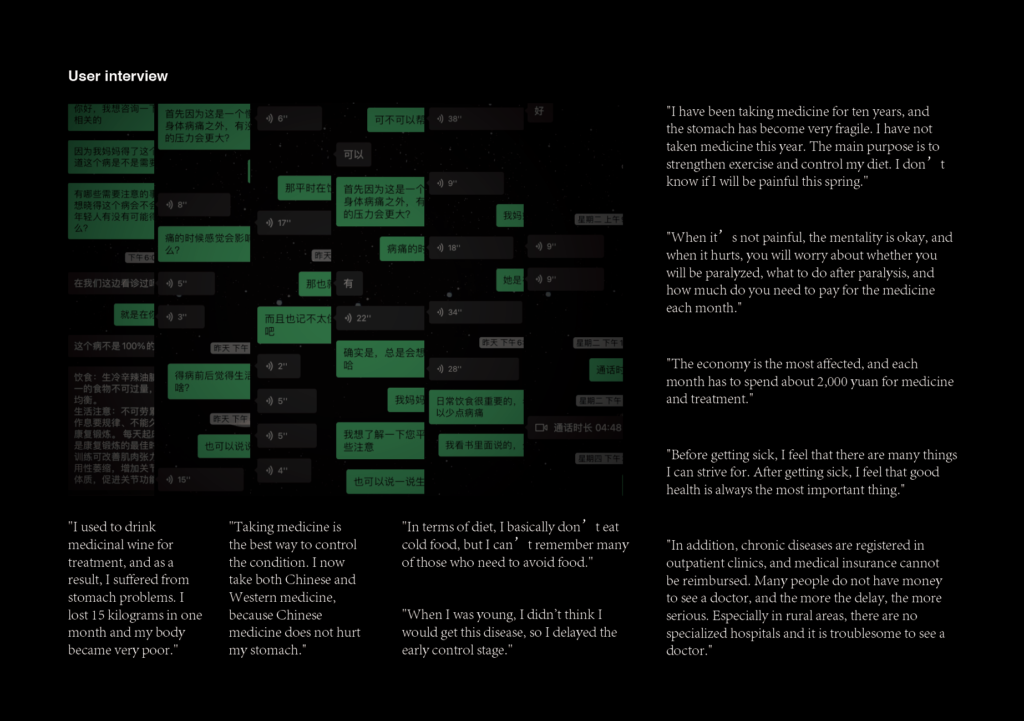
Due to the COVID-19 regulations, we just interviewed users online, I chose the rheumatoid arthritis patients as the research group. Because my mother is a patient with rheumatoid arthritis, and my mother has been suffering from rheumatoid arthritis for 13 years. Although I knew about diseases like rheumatoid arthritis for a long time because of my mother’s illness, it was only after observation in the hospital that there were so many patients struggling with this disease. I did the qualitative analysis and user interviews with the group of rheumatoid arthritis online. Finally, I use the personas and empathy map, storyboard to clarify, organize and simplify my research. And I create a .pdf document of 10-15 pages, containing a summary of my work process.
Project 3 Rain later
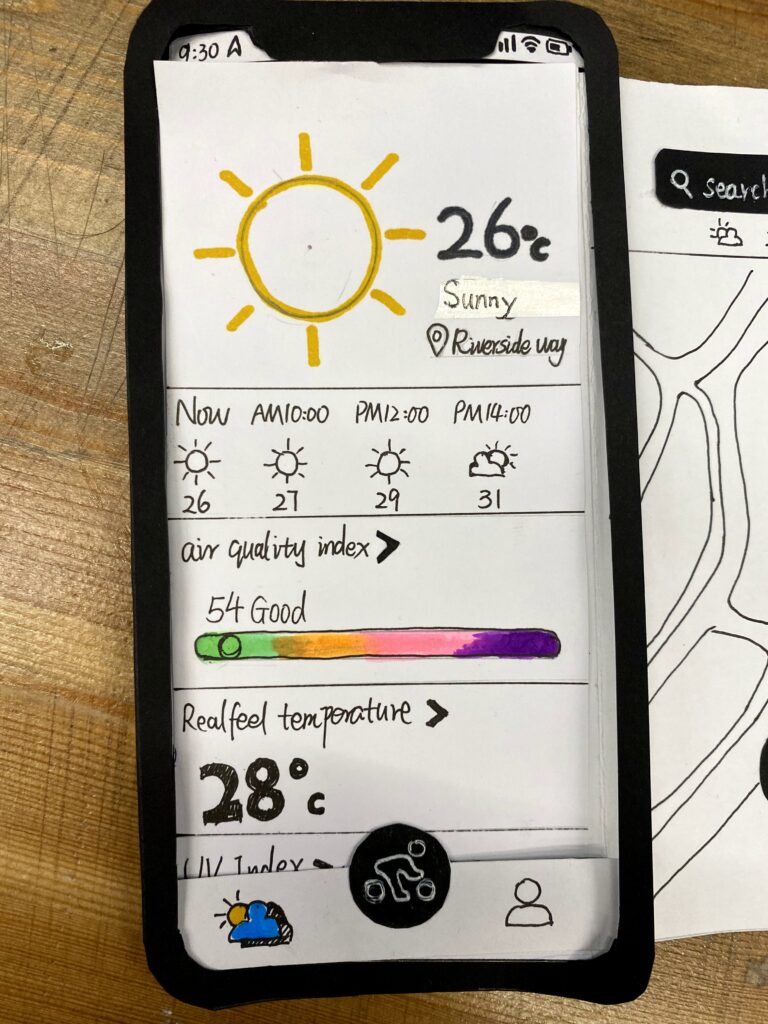
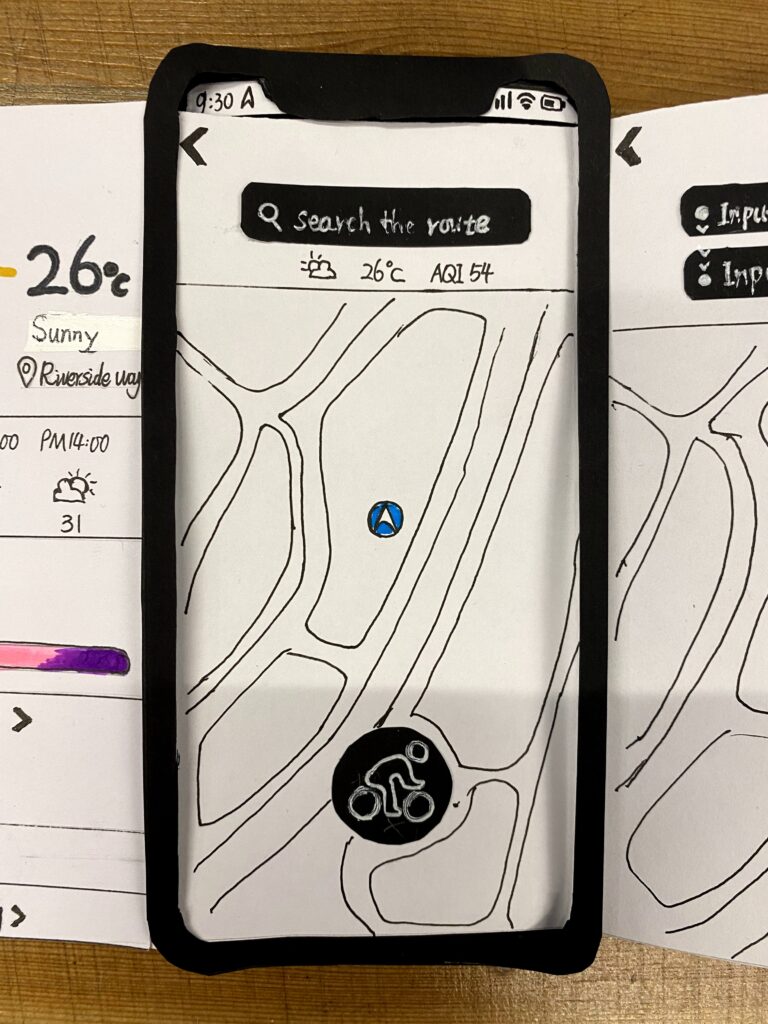
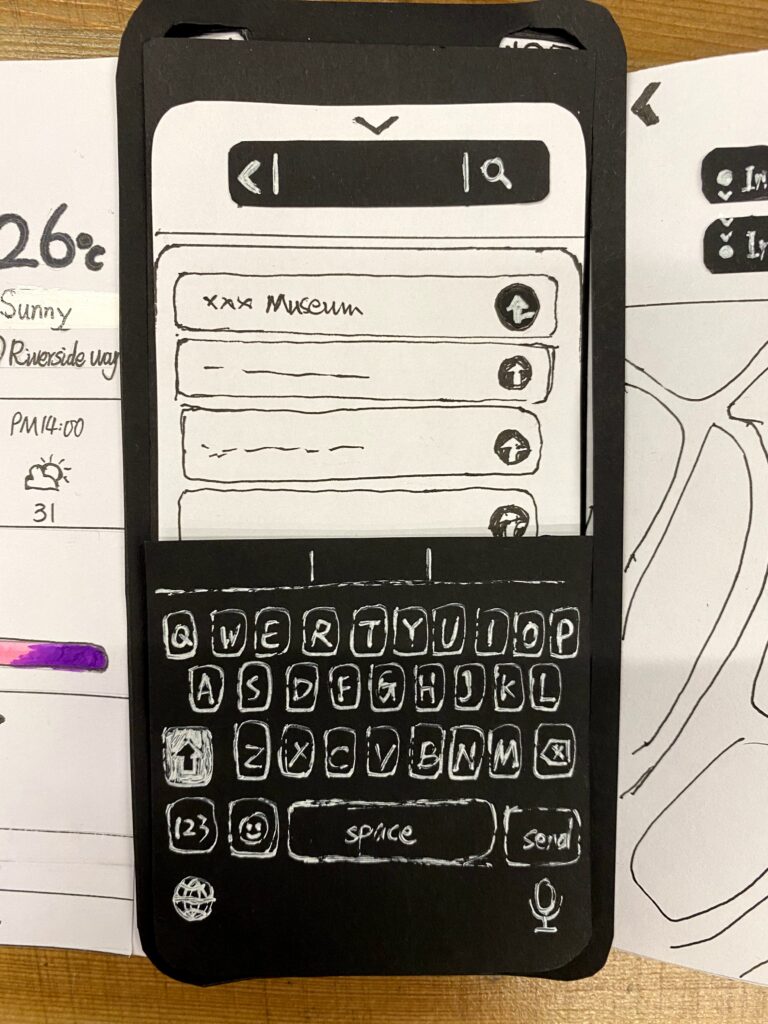
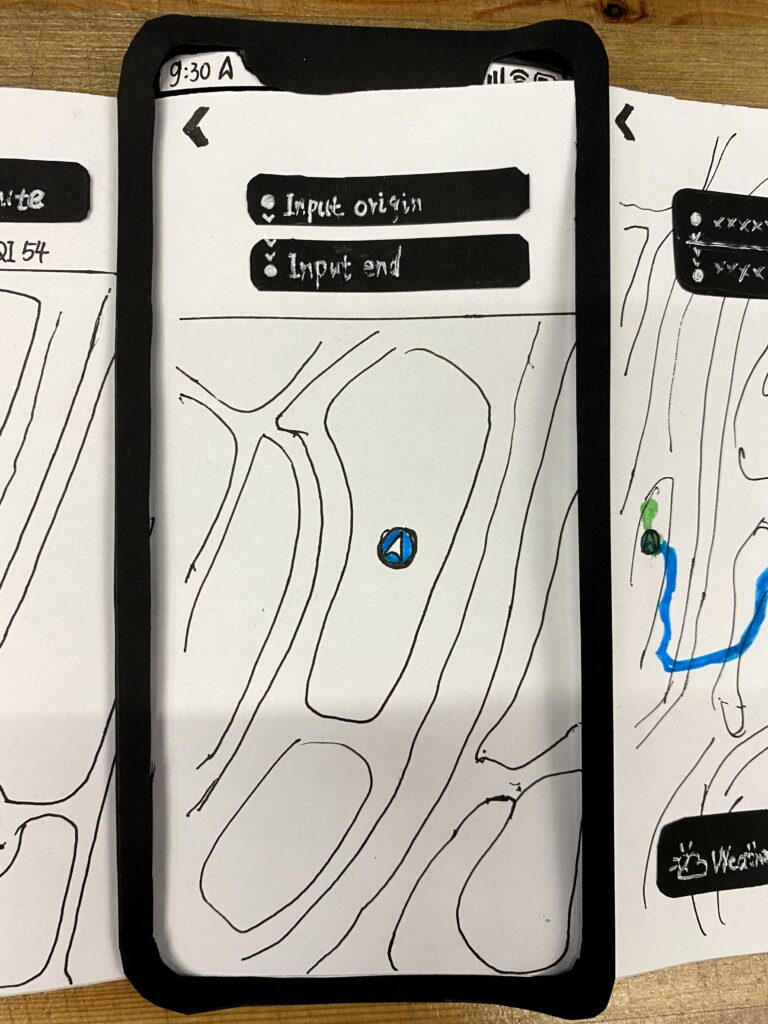
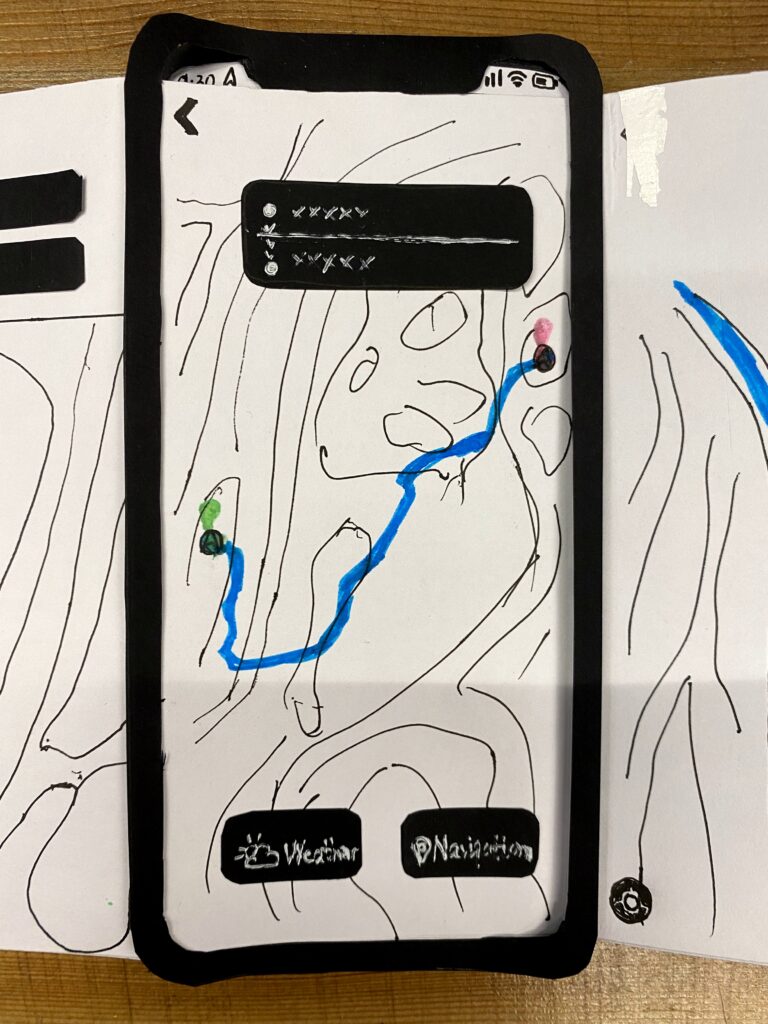
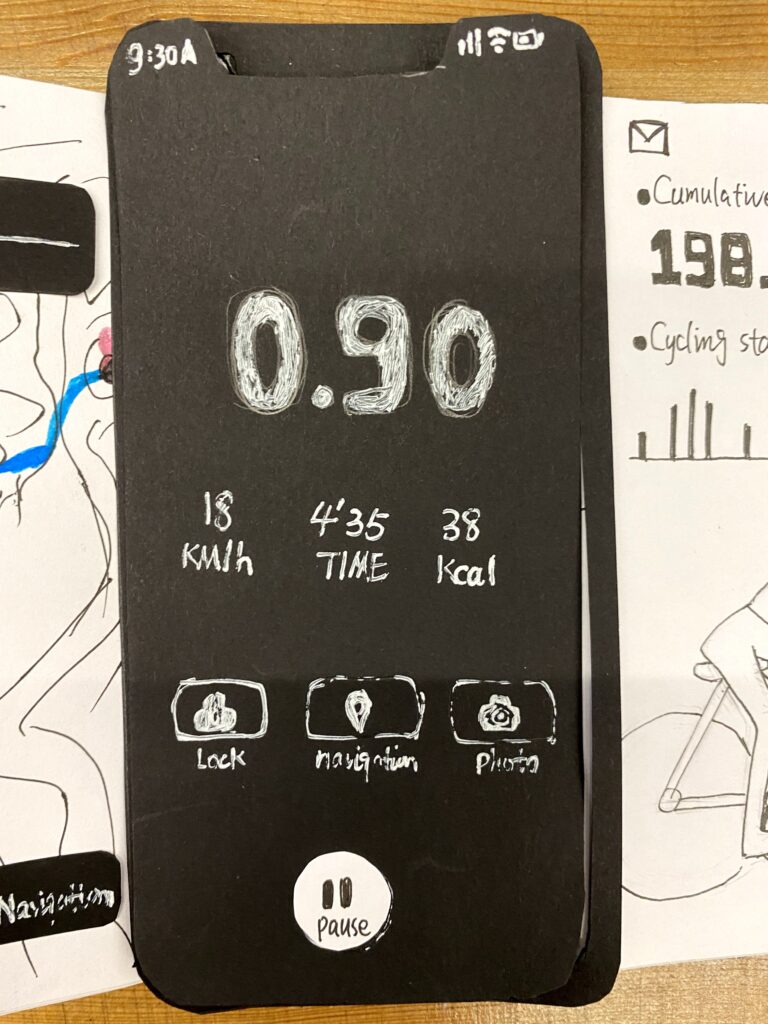
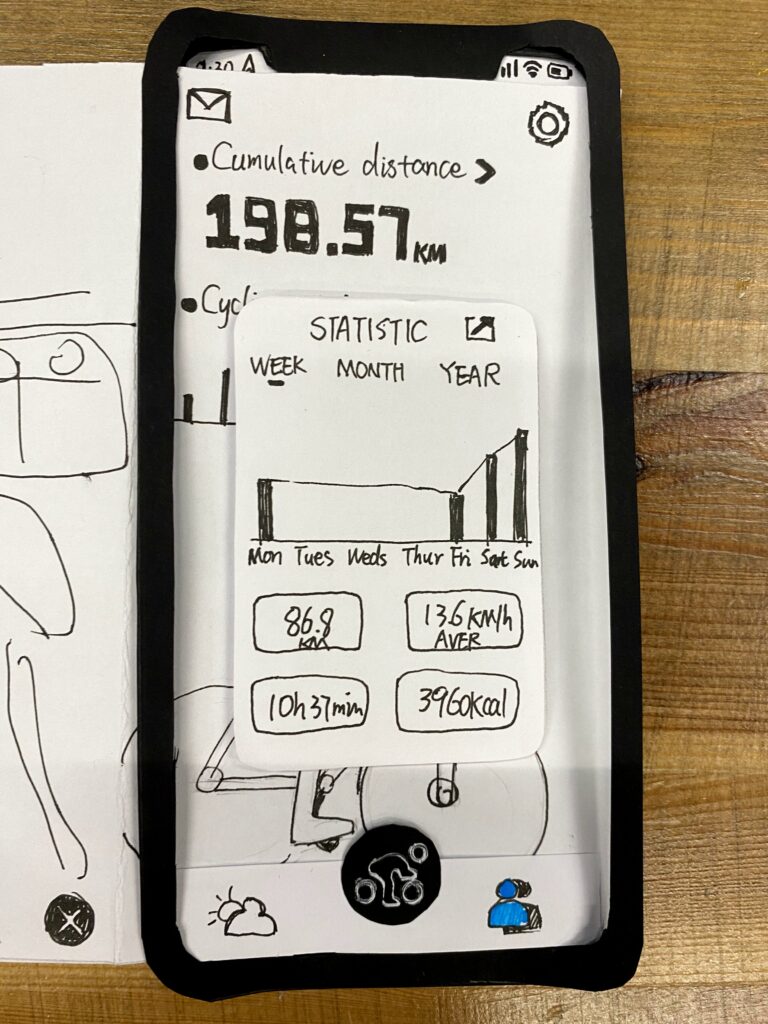
The aim of this project is to provide opportunities to engage in an individual design challenge at a level of lo-fidelity prototyping – these include wireframing of information architecture and information design and the use of physical paper-based mock ups to test design ideas. I chose the group of smartphone users of cyclists and motorbike riders. And the most difficult part is to do a PACT analysis, but it’s the beginning of defining the main function of the product, so I spent a lot of time on it. The most interesting part of the whole project is making physical prototyping, I spent a lot of time to design the buttom and user interface, Because I want to let users understand more clearly how to interact during user testing. And I learned a lot from the whole process, including making video, communicating with users, and analytical method and so on. The final work and video was shown on the portfolio website.
Project 4 Conscious consumption —— Easymatch

The project is tied in with the Creative Conscience (CC) annual awards, and I selected one of the CC Awards topics which is consious consumption. Along the way, we’ve created high fidelity prototypes for an app, and work through all the stages of an iterative design process.
The name of this project is Easymatch. this project is to guide young female users to organize their wardrobes and find clothes that they like and suit them through an APP, so as to improve the efficiency of matching clothes and reduce repeated purchases of clothes. Different from other products, Easymatch hopes that users can reduce their purchases of clothes instead of buying more clothes, and they can actually start from a small thing in life like organizing their own clothes and learn to match clothes and start to get out of the trap of consumerism instead of passively accepting ideas.
I – Interpret the events
My journey to study abroad did not seem to be as smooth as I imagined at the beginning. I thought it would start school in September, but it was finally postponed to January due to the COVID-19. So from the time I got the offer to the beginning of school, I spent a whole year of gap during this period. In the beginning, it was actually difficult for me to integrate into my studies. First of all, it is because the form of online learning is not as efficient as offline learning. Secondly, I don’t have an English language environment in China, and there is an 8 hour time difference between me and the professor. Despite so many difficulties, our learning tasks have not been reduced in any way. And it is difficult for us to communicate with professors and classmates during class. But these are the difficulties we have to overcome. For a graduate student, the biggest difference between us and an undergraduate student is that we should have stronger independent thinking ability and self-learning ability. Although online learning has all the deficiencies I mentioned above, I believe this is a difficulty we should overcome. Although we have experienced more obstacles, we have exercised our abilities more.
It was not until I came to the UK in March that I realized that many difficulties are not only about studying, but more about life. Study and life seem to me to be two completed opposites. It is difficult for me to integrate them perfectly. After half a month of acclimatization and Easter is just over, and our first semester projects and thesis assignments have come to an end. I also met my roommates and classmates. We can study together in the school’s studio and hang out together in the town. Although the study and life are very tired, we do feel that it is different from the previous stage, and it is more of a sense of fulfillment, The four months of the first semester will soon pass. I hope that I can give myself more confidence in learning by sorting out these four projects, and I can do better in the next semester.
E – Evaluate what you learned
This semester, through these four projects, I gradually learned the process and methods of the entire UI design. The most important thing is that I understand product thinking and user thinking. Product thinking is when we want to do a good thing, what we should do is to judge what is right and what is wrong. This is a very rational process, not feelings and restraint. And user thinking is a process of understanding user research methods (How) and defining user portraits (Who), understanding waht users’ needs (What), and determining user scenarios (Where). In addition to the change in thinking, there is also a change in action. How to clarify the learning tasks and the steps in a limited time and then implement them step by step. This is the most important thing I have learned this semester. It is inseparable from the encouragement and supervision of my group students. Although we are not working together to complete a project, we help each other to make progress together, which has taught me how to work in a team.
P – Plan how this learning will be applied
A good design must take into account both visibility and accessibility. Visibility is to let users know how to use the product and how to operate it is reasonable. Accessibility is to let users understand your design intent and clearly tell users what you are designing for.
——Donald Norman, “Design Psychology”
I have always neglected the study of visual design. This is why I came to Winchester to learn communication design. Why do interaction designers need to be visual? Through the study of this semester, I realize that the interactive draft is the first prototype of the product from concept to realization. Its design process requires a lot of thinking and effort from the interaction designer, and it is not so easy to do well.
This kind of visual thinking should be applied to every design work in the future, and even integrated into daily thinking. For example, before starting to design an interface, first think about what device (Web, mobile phone, TV) the interface is presented on. What is its resolution, suitable font size and minimum clickable area?In what scenarios does the user use this interface, is it sitting in front of the computer, walking on the road, lying on the sofa or driving? How do users enter this interface, and what are its context interfaces? All of these need to be reflected visually, even though it is a very small adjustment, it will also bring a different experience to the user. This is the biggest change when I apply the visual thinking to the actual design. The purpose is not to design a product that looks reasonable but actually cannot be used.